Pada pertemuan sebelumnya, kami mendapatkan tugas untuk membuat sebuah pemandangan dengan menggunakan Blue-J. Berikut adalah source code serta hasil yang didapatkan.
Picture:
Circle:
Triangle:
Box:
Canvas:
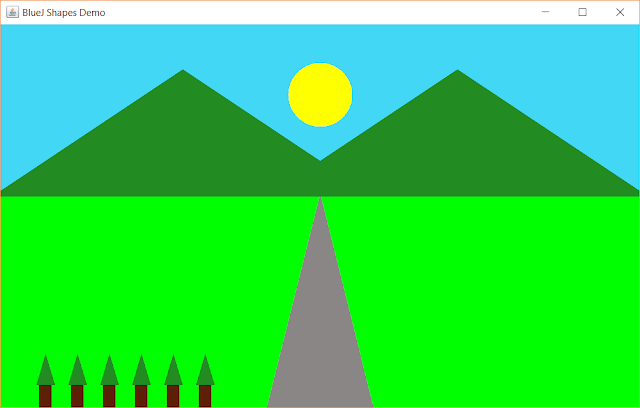
Hasil:
Picture:
/**
* Picture
*
* @author (Ahmad Syauqi)
* @version (1.0)
*/
public class Picture
{
private Triangle mountain1;
private Triangle mountain2;
private Box grass;
private Triangle road;
private Box tree;
private Triangle leaf;
private Box sky;
private Circle sun;
public Picture()
{
}
public void draw()
{
sky = new Box();
sky.changeColor("bluesky");
sky.moveHorizontal(-60);
sky.moveVertical(-50);
sky.changeWidth(1000);
sky.changeHeight(270);
sky.makeVisible();
grass = new Box();
grass.changeColor("green");
grass.moveHorizontal(-60);
grass.moveVertical(220);
grass.changeWidth(1000);
grass.changeHeight(330);
grass.makeVisible();
road = new Triangle();
road.changeColor("grey");
road.moveHorizontal(450);
road.moveVertical(250);
road.changeSize(500,250);
road.makeVisible();
mountain1 = new Triangle();
mountain1.changeColor("forest green");
mountain1.moveHorizontal(235);
mountain1.moveVertical(55);
mountain1.changeSize(200,600);
mountain1.makeVisible();
mountain2 = new Triangle();
mountain2.changeColor("forest green");
mountain2.moveHorizontal(665);
mountain2.moveVertical(55);
mountain2.changeSize(200,600);
mountain2.makeVisible();
sun = new Circle();
sun.changeColor("yellow");
sun.moveHorizontal(430);
sun.moveVertical(0);
sun.changeSize(100);
sun.makeVisible();
tree = new Box();
tree.changeColor("brown");
tree.moveHorizontal(0);
tree.moveVertical(510);
tree.changeWidth(20);
tree.changeHeight(40);
tree.makeVisible();
leaf = new Triangle();
leaf.changeColor("forest green");
leaf.moveHorizontal(20);
leaf.moveVertical(500);
leaf.changeSize(50,30);
leaf.makeVisible();
tree = new Box();
tree.changeColor("brown");
tree.moveHorizontal(50);
tree.moveVertical(510);
tree.changeWidth(20);
tree.changeHeight(40);
tree.makeVisible();
leaf = new Triangle();
leaf.changeColor("forest green");
leaf.moveHorizontal(70);
leaf.moveVertical(500);
leaf.changeSize(50,30);
leaf.makeVisible();
tree = new Box();
tree.changeColor("brown");
tree.moveHorizontal(100);
tree.moveVertical(510);
tree.changeWidth(20);
tree.changeHeight(40);
tree.makeVisible();
leaf = new Triangle();
leaf.changeColor("forest green");
leaf.moveHorizontal(120);
leaf.moveVertical(500);
leaf.changeSize(50,30);
leaf.makeVisible();
tree = new Box();
tree.changeColor("brown");
tree.moveHorizontal(150);
tree.moveVertical(510);
tree.changeWidth(20);
tree.changeHeight(40);
tree.makeVisible();
leaf = new Triangle();
leaf.changeColor("forest green");
leaf.moveHorizontal(170);
leaf.moveVertical(500);
leaf.changeSize(50,30);
leaf.makeVisible();
tree = new Box();
tree.changeColor("brown");
tree.moveHorizontal(200);
tree.moveVertical(510);
tree.changeWidth(20);
tree.changeHeight(40);
tree.makeVisible();
leaf = new Triangle();
leaf.changeColor("forest green");
leaf.moveHorizontal(220);
leaf.moveVertical(500);
leaf.changeSize(50,30);
leaf.makeVisible();
tree = new Box();
tree.changeColor("brown");
tree.moveHorizontal(250);
tree.moveVertical(510);
tree.changeWidth(20);
tree.changeHeight(40);
tree.makeVisible();
leaf = new Triangle();
leaf.changeColor("forest green");
leaf.moveHorizontal(270);
leaf.moveVertical(500);
leaf.changeSize(50,30);
leaf.makeVisible();
}
}
Circle:
/**
* Circle
*
* @author (Ahmad Syauqi)
* @version (1.0)
*/
import java.awt.*;
import java.awt.geom.*;
public class Circle
{
private int diameter;
private int xPosition;
private int yPosition;
private String color;
private boolean isVisible;
/**
* Create a new circle at default position with default color.
*/
public Circle()
{
diameter = 30;
xPosition = 20;
yPosition = 60;
color = "blue";
isVisible = false;
}
/**
* Make this circle visible. If it was already visible, do nothing.
*/
public void makeVisible()
{
isVisible = true;
draw();
}
/**
* Make this circle invisible. If it was already invisible, do nothing.
*/
public void makeInvisible()
{
erase();
isVisible = false;
}
/**
* Move the circle a few pixels to the right.
*/
public void moveRight()
{
moveHorizontal(20);
}
/**
* Move the circle a few pixels to the left.
*/
public void moveLeft()
{
moveHorizontal(-20);
}
/**
* Move the circle a few pixels up.
*/
public void moveUp()
{
moveVertical(-20);
}
/**
* Move the circle a few pixels down.
*/
public void moveDown()
{
moveVertical(20);
}
/**
* Move the circle horizontally by 'distance' pixels.
*/
public void moveHorizontal(int distance)
{
erase();
xPosition += distance;
draw();
}
/**
* Move the circle vertically by 'distance' pixels.
*/
public void moveVertical(int distance)
{
erase();
yPosition += distance;
draw();
}
/**
* Slowly move the circle horizontally by 'distance' pixels.
*/
public void slowMoveHorizontal(int distance)
{
int delta;
if(distance < 0)
{
delta = -1;
distance = -distance;
}
else
{
delta = 1;
}
for(int i = 0; i < distance; i++)
{
xPosition += delta;
draw();
}
}
/**
* Slowly move the circle vertically by 'distance' pixels.
*/
public void slowMoveVertical(int distance)
{
int delta;
if(distance < 0)
{
delta = -1;
distance = -distance;
}
else
{
delta = 1;
}
for(int i = 0; i < distance; i++)
{
yPosition += delta;
draw();
}
}
/**
* Change the size to the new size (in pixels). Size must be >= 0.
*/
public void changeSize(int newDiameter)
{
erase();
diameter = newDiameter;
draw();
}
/**
* Change the color. Valid colors are "red", "yellow", "blue", "green",
* "magenta" and "black".
*/
public void changeColor(String newColor)
{
color = newColor;
draw();
}
/*
* Draw the circle with current specifications on screen.
*/
private void draw()
{
if(isVisible) {
Canvas canvas = Canvas.getCanvas();
canvas.draw(this, color, new Ellipse2D.Double(xPosition, yPosition,
diameter, diameter));
canvas.wait(10);
}
}
/*
* Erase the circle on screen.
*/
private void erase()
{
if(isVisible) {
Canvas canvas = Canvas.getCanvas();
canvas.erase(this);
}
}
}
Triangle:
/**
* Triangle
*
* @author (Ahmad Syauqi)
* @version (1.0)
*/
import java.awt.*;
public class Triangle
{
private int height;
private int width;
private int xPosition;
private int yPosition;
private String color;
private boolean isVisible;
/**
* Create a new triangle at default position with default color.
*/
public Triangle()
{
height = 30;
width = 40;
xPosition = 50;
yPosition = 15;
color = "green";
isVisible = false;
}
/**
* Make this triangle visible. If it was already visible, do nothing.
*/
public void makeVisible()
{
isVisible = true;
draw();
}
/**
* Make this triangle invisible. If it was already invisible, do nothing.
*/
public void makeInvisible()
{
erase();
isVisible = false;
}
/**
* Move the triangle a few pixels to the right.
*/
public void moveRight()
{
moveHorizontal(20);
}
/**
* Move the triangle a few pixels to the left.
*/
public void moveLeft()
{
moveHorizontal(-20);
}
/**
* Move the triangle a few pixels up.
*/
public void moveUp()
{
moveVertical(-20);
}
/**
* Move the triangle a few pixels down.
*/
public void moveDown()
{
moveVertical(20);
}
/**
* Move the triangle horizontally by 'distance' pixels.
*/
public void moveHorizontal(int distance)
{
erase();
xPosition += distance;
draw();
}
/**
* Move the triangle vertically by 'distance' pixels.
*/
public void moveVertical(int distance)
{
erase();
yPosition += distance;
draw();
}
/**
* Slowly move the triangle horizontally by 'distance' pixels.
*/
public void slowMoveHorizontal(int distance)
{
int delta;
if(distance < 0)
{
delta = -1;
distance = -distance;
}
else
{
delta = 1;
}
for(int i = 0; i < distance; i++)
{
xPosition += delta;
draw();
}
}
/**
* Slowly move the triangle vertically by 'distance' pixels.
*/
public void slowMoveVertical(int distance)
{
int delta;
if(distance < 0)
{
delta = -1;
distance = -distance;
}
else
{
delta = 1;
}
for(int i = 0; i < distance; i++)
{
yPosition += delta;
draw();
}
}
/**
* Change the size to the new size (in pixels). Size must be >= 0.
*/
public void changeSize(int newHeight, int newWidth)
{
erase();
height = newHeight;
width = newWidth;
draw();
}
/**
* Change the color. Valid colors are "red", "yellow", "blue", "green",
* "magenta" and "black".
*/
public void changeColor(String newColor)
{
color = newColor;
draw();
}
/*
* Draw the triangle with current specifications on screen.
*/
private void draw()
{
if(isVisible) {
Canvas canvas = Canvas.getCanvas();
int[] xpoints = { xPosition, xPosition + (width/2), xPosition - (width/2) };
int[] ypoints = { yPosition, yPosition + height, yPosition + height };
canvas.draw(this, color, new Polygon(xpoints, ypoints, 3));
canvas.wait(10);
}
}
/*
* Erase the triangle on screen.
*/
private void erase()
{
if(isVisible) {
Canvas canvas = Canvas.getCanvas();
canvas.erase(this);
}
}
}
Box:
/**
* Box
*
* @author (Ahmad Syauqi)
* @version (1.0)
*/
import java.awt.*;
public class Box
{
private int width;
private int height;
private int xPosition;
private int yPosition;
private String color;
private boolean isVisible;
/**
* Create a new Box at default position with default color.
*/
public Box()
{
width = 30;
height = 30;
xPosition = 60;
yPosition = 50;
color = "red";
isVisible = false;
}
/**
* Make this Box visible. If it was already visible, do nothing.
*/
public void makeVisible()
{
isVisible = true;
draw();
}
/**
* Make this Box invisible. If it was already invisible, do nothing.
*/
public void makeInvisible()
{
erase();
isVisible = false;
}
/**
* Move the Box a few pixels to the right.
*/
public void moveRight()
{
moveHorizontal(20);
}
/**
* Move the Box a few pixels to the left.
*/
public void moveLeft()
{
moveHorizontal(-20);
}
/**
* Move the Box a few pixels up.
*/
public void moveUp()
{
moveVertical(-20);
}
/**
* Move the Box a few pixels down.
*/
public void moveDown()
{
moveVertical(20);
}
/**
* Move the Box horizontally by 'distance' pixels.
*/
public void moveHorizontal(int distance)
{
erase();
xPosition += distance;
draw();
}
/**
* Move the Box vertically by 'distance' pixels.
*/
public void moveVertical(int distance)
{
erase();
yPosition += distance;
draw();
}
/**
* Slowly move the Box horizontally by 'distance' pixels.
*/
public void slowMoveHorizontal(int distance)
{
int delta;
if(distance < 0)
{
delta = -1;
distance = -distance;
}
else
{
delta = 1;
}
for(int i = 0; i < distance; i++)
{
xPosition += delta;
draw();
}
}
/**
* Slowly move the Box vertically by 'distance' pixels.
*/
public void slowMoveVertical(int distance)
{
int delta;
if(distance < 0)
{
delta = -1;
distance = -distance;
}
else
{
delta = 1;
}
for(int i = 0; i < distance; i++)
{
yPosition += delta;
draw();
}
}
/**
* Change the width to the new width (in pixels). Size must be >= 0.
*/
public void changeWidth(int newWidth)
{
erase();
width = newWidth;
draw();
}
/**
* Change the height to the new height (in pixels). Size must be >= 0.
*/
public void changeHeight(int newHeight)
{
erase();
height = newHeight;
draw();
}
/**
* Change the color. Valid colors are "red", "yellow", "blue", "green",
* "magenta" and "black".
*/
public void changeColor(String newColor)
{
color = newColor;
draw();
}
/*
* Draw the Box with current specifications on screen.
*/
private void draw()
{
if(isVisible) {
Canvas canvas = Canvas.getCanvas();
canvas.draw(this, color,
new Rectangle(xPosition, yPosition, width, height));
canvas.wait(10);
}
}
/*
* Erase the Box on screen.
*/
private void erase()
{
if(isVisible) {
Canvas canvas = Canvas.getCanvas();
canvas.erase(this);
}
}
}
Canvas:
/**
* Canvas
*
* @author (Ahmad Syauqi)
* @version (1.0)
*/
import javax.swing.*;
import java.awt.*;
import java.util.List;
import java.util.*;
public class Canvas
{
// Note: The implementation of this class (specifically the handling of
// shape identity and colors) is slightly more complex than necessary. This
// is done on purpose to keep the interface and instance fields of the
// shape objects in this project clean and simple for educational purposes.
private static Canvas canvasSingleton;
/**
* Factory method to get the canvas singleton object.
*/
public static Canvas getCanvas()
{
if(canvasSingleton == null) {
canvasSingleton = new Canvas("BlueJ Shapes Demo", 1000, 600,
Color.white);
}
canvasSingleton.setVisible(true);
return canvasSingleton;
}
// ----- instance part -----
private JFrame frame;
private CanvasPane canvas;
private Graphics2D graphic;
private Color backgroundColour;
private Image canvasImage;
private List objects;
private HashMap shapes;
/**
* Create a Canvas.
* @param title title to appear in Canvas Frame
* @param width the desired width for the canvas
* @param height the desired height for the canvas
* @param bgClour the desired background colour of the canvas
*/
private Canvas(String title, int width, int height, Color bgColour)
{
frame = new JFrame();
canvas = new CanvasPane();
frame.setContentPane(canvas);
frame.setTitle(title);
canvas.setPreferredSize(new Dimension(width, height));
backgroundColour = bgColour;
frame.pack();
objects = new ArrayList();
shapes = new HashMap();
}
/**
* Set the canvas visibility and brings canvas to the front of screen
* when made visible. This method can also be used to bring an already
* visible canvas to the front of other windows.
* @param visible boolean value representing the desired visibility of
* the canvas (true or false)
*/
public void setVisible(boolean visible)
{
if(graphic == null) {
// first time: instantiate the offscreen image and fill it with
// the background colour
Dimension size = canvas.getSize();
canvasImage = canvas.createImage(size.width, size.height);
graphic = (Graphics2D)canvasImage.getGraphics();
graphic.setColor(backgroundColour);
graphic.fillRect(0, 0, size.width, size.height);
graphic.setColor(Color.black);
}
frame.setVisible(visible);
}
/**
* Draw a given shape onto the canvas.
* @param referenceObject an object to define identity for this shape
* @param color the color of the shape
* @param shape the shape object to be drawn on the canvas
*/
// Note: this is a slightly backwards way of maintaining the shape
// objects. It is carefully designed to keep the visible shape interfaces
// in this project clean and simple for educational purposes.
public void draw(Object referenceObject, String color, Shape shape)
{
objects.remove(referenceObject); // just in case it was already there
objects.add(referenceObject); // add at the end
shapes.put(referenceObject, new ShapeDescription(shape, color));
redraw();
}
/**
* Erase a given shape's from the screen.
* @param referenceObject the shape object to be erased
*/
public void erase(Object referenceObject)
{
objects.remove(referenceObject); // just in case it was already there
shapes.remove(referenceObject);
redraw();
}
/**
* Set the foreground colour of the Canvas.
* @param newColour the new colour for the foreground of the Canvas
*/
public void setForegroundColor(String colorString)
{
if(colorString.equals("red"))
graphic.setColor(Color.red);
else if(colorString.equals("black"))
graphic.setColor(Color.black);
else if(colorString.equals("blue"))
graphic.setColor(Color.blue);
else if(colorString.equals("yellow"))
graphic.setColor(Color.yellow);
else if(colorString.equals("green"))
graphic.setColor(Color.green);
else if(colorString.equals("magenta"))
graphic.setColor(Color.magenta);
else if(colorString.equals("white"))
graphic.setColor(Color.white);
else if(colorString.equals("brown"))
graphic.setColor(new Color (92,32,6));
else if(colorString.equals("forest green"))
graphic.setColor(new Color (34,139,34));
else if(colorString.equals("dark goldenrod"))
graphic.setColor(new Color (205,149,12));
else if(colorString.equals("light goldenrod"))
graphic.setColor(new Color(255, 130, 71 ));
else if(colorString.equals("grey"))
graphic.setColor(new Color (139, 134, 134 ));
else if(colorString.equals("bluesky"))
graphic.setColor(new Color (66, 215, 244));
else
graphic.setColor(Color.black);
}
/**
* Wait for a specified number of milliseconds before finishing.
* This provides an easy way to specify a small delay which can be
* used when producing animations.
* @param milliseconds the number
*/
public void wait(int milliseconds)
{
try
{
Thread.sleep(milliseconds);
}
catch (Exception e)
{
// ignoring exception at the moment
}
}
/**
* Redraw ell shapes currently on the Canvas.
*/
private void redraw()
{
erase();
for(Iterator i=objects.iterator(); i.hasNext(); ) {
((ShapeDescription)shapes.get(i.next())).draw(graphic);
}
canvas.repaint();
}
/**
* Erase the whole canvas. (Does not repaint.)
*/
private void erase()
{
Color original = graphic.getColor();
graphic.setColor(backgroundColour);
Dimension size = canvas.getSize();
graphic.fill(new Rectangle(0, 0, size.width, size.height));
graphic.setColor(original);
}
/************************************************************************
* Inner class CanvasPane - the actual canvas component contained in the
* Canvas frame. This is essentially a JPanel with added capability to
* refresh the image drawn on it.
*/
private class CanvasPane extends JPanel
{
public void paint(Graphics g)
{
g.drawImage(canvasImage, 0, 0, null);
}
}
/************************************************************************
* Inner class CanvasPane - the actual canvas component contained in the
* Canvas frame. This is essentially a JPanel with added capability to
* refresh the image drawn on it.
*/
private class ShapeDescription
{
private Shape shape;
private String colorString;
public ShapeDescription(Shape shape, String color)
{
this.shape = shape;
colorString = color;
}
public void draw(Graphics2D graphic)
{
setForegroundColor(colorString);
graphic.fill(shape);
}
}
}
Hasil:


Komentar
Posting Komentar